Hai friends My name is arunkumar and I'm working as an android developer.I'm gonna blog my journey through android world right here...I hope it will be helpful for anyone who's in the same journey...and i also want you to help me to improve the quality of this blog if you are an experienced Android developer...
Friday, June 10, 2011
How to use Http connection , SaxParser and SharedPreferences in Android
The following code helps you to create a login screen and connect with the server using the Http connection.
The login url will give the following xml file as a output.
-----------------------------
< login>
< status> SUCCESS
< message> Login Successful
------------------------------
< login>
< status> ERROR
< message> Login Failed
------------------------------
Here im using the saxparser to retreive the xml output.
Application will navigate the user to the welcome page once he logged in successfully.
Otherwise user will get login failed message.
The username and password will be stored in the SharedPreferences after the successful login.
Application will navigate the user to the main page directly once the user completed the login successfully.
User need not to login each time of application launching.
AndroidManifest.xml
--------------------
< manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="login.sample"
android:versionCode="1"
android:versionName="1.0.0">
< uses-permission android:name="android.permission.INTERNET" />
< application android:icon="@drawable/icon"
android:label="@string/app_name">
< activity android:name=".LoginActivity"
android:label="@string/app_name">
< intent-filter>
< action android:name="android.intent.action.MAIN" />
< category
android:name="android.intent.category.LAUNCHER"/>
< activity android:name=".LoginError"
android:label="@string/app_name"
android:theme="@style/Theme.CustomDialog">
< intent-filter>
< action android:name="android.intent.action.VIEW" />
< category android:name="android.intent.category.DEFAULT" />
< activity android:name=".Welcome"
android:label="@string/app_name">
< intent-filter>
< action android:name="android.intent.action.VIEW" />
< category android:name="android.intent.category.DEFAULT" />
main.xml
---------
< AbsoluteLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
xmlns:android="http://schemas.android.com/apk/res/android" >
< Button
android:id="@+id/btn_sign_in"
android:layout_width="100px"
android:layout_height="wrap_content"
android:text="Sign In"
android:layout_x="103px"
android:layout_y="197px"/>
< EditText
android:id="@+id/txt_username"
android:layout_width="250px"
android:layout_height="wrap_content"
android:hint="Username"
android:singleLine="true"
android:textSize="18sp"
android:layout_x="40px"
android:layout_y="32px" />
< EditText
android:id="@+id/txt_password"
android:layout_width="250px"
android:layout_height="wrap_content"
android:hint="Password"
android:singleLine="true"
android:textSize="18sp"
android:password="true"
android:layout_x="40px"
android:layout_y="86px" />
Login Failed message will be displayed in the customized dialog box.
styles.xml
----------
< resources>
< style name="Theme.CustomDialog" parent="android:style/Theme.Dialog">
< item name="android:windowBackground">@drawable/box
box.xml
-------
< shape xmlns:android="http://schemas.android.com/apk/res/android">
< solid android:color="#f0600000" />
< stroke android:width="3dp" color="#ffff8080" />
< corners android:radius="3dp" />
< padding android:left="10dp" android:top="10dp" android:right="10dp"
android:bottom="10dp" />
< /shape>
loginerror.xml
--------------
< AbsoluteLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
xmlns:android="http://schemas.android.com/apk/res/android" >
< TextView
android:id="@+id/tv"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical|center_horizontal"/>
< Button android:id="@+id/btn_ok" android:layout_width="80px"
android:layout_height="wrap_content" android:text="OK"
android:layout_x="83px" android:layout_y="60px" />
welcome.xml
-----------
< LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
< TextView
android:id="@+id/myEditText"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Welcome, You are Successfully logged in"/>
LoginActivity.java
------------------
package login.sample;
import java.util.ArrayList;
import java.util.List;
import javax.xml.parsers.SAXParser;
import javax.xml.parsers.SAXParserFactory;
import org.apache.http.HttpEntity;
import org.apache.http.HttpResponse;
import org.apache.http.NameValuePair;
import org.apache.http.client.entity.UrlEncodedFormEntity;
import org.apache.http.client.methods.HttpPost;
import org.apache.http.impl.client.DefaultHttpClient;
import org.apache.http.message.BasicNameValuePair;
import org.apache.http.protocol.HTTP;
import org.xml.sax.InputSource;
import org.xml.sax.XMLReader;
import android.app.Activity;
import android.app.Dialog;
import android.app.ProgressDialog;
import android.content.Intent;
import android.content.SharedPreferences;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.util.Log;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
public class LoginActivity extends Activity {
/** Called when the activity is first created. */
private static final String TAG = "Login";
Button signin;
String loginmessage = null;
Thread t;
private SharedPreferences mPreferences;
ProgressDialog dialog;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mPreferences = getSharedPreferences("CurrentUser", MODE_PRIVATE);
if (!checkLoginInfo()) {
signin = (Button) findViewById(R.id.btn_sign_in);
signin.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
showDialog(0);
t=new Thread() {
public void run() {
tryLogin();
}
};
t.start();
}
});
}
else {
/*Directly opens the Welcome page, if the username and password is already available
in the SharedPreferences*/
Intent intent=new Intent(getApplicationContext(),Welcome.class);
startActivity(intent);
finish();
}
}
@Override
protected Dialog onCreateDialog(int id) {
switch (id) {
case 0: {
dialog = new ProgressDialog(this);
dialog.setMessage("Please wait while connecting...");
dialog.setIndeterminate(true);
dialog.setCancelable(true);
return dialog;
}
}
return null;
}
private Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
String loginmsg=(String)msg.obj;
if(loginmsg.equals("SUCCESS")) {
removeDialog(0);
Intent intent=new Intent(getApplicationContext(),Welcome.class);
startActivity(intent);
finish();
}
}
};
public void tryLogin() {
Log.v(TAG, "Trying to Login");
EditText etxt_user = (EditText) findViewById(R.id.txt_username);
EditText etxt_pass = (EditText) findViewById(R.id.txt_password);
String username = etxt_user.getText().toString();
String password = etxt_pass.getText().toString();
DefaultHttpClient client = new DefaultHttpClient();
HttpPost httppost = new HttpPost("http://.......");
List nvps = new ArrayList();
nvps.add(new BasicNameValuePair("username", username));
nvps.add(new BasicNameValuePair("password", password));
try {
UrlEncodedFormEntity p_entity = new UrlEncodedFormEntity(nvps,
HTTP.UTF_8);
httppost.setEntity(p_entity);
HttpResponse response = client.execute(httppost);
Log.v(TAG, response.getStatusLine().toString());
HttpEntity responseEntity = response.getEntity();
Log.v(TAG, "Set response to responseEntity");
SAXParserFactory spf = SAXParserFactory.newInstance();
SAXParser sp = spf.newSAXParser();
XMLReader xr = sp.getXMLReader();
LoginHandler myLoginHandler = new LoginHandler();
xr.setContentHandler(myLoginHandler);
xr.parse(retrieveInputStream(responseEntity));
ParsedLoginDataSet parsedLoginDataSet = myLoginHandler.getParsedLoginData();
if (parsedLoginDataSet.getExtractedString().equals("SUCCESS")) {
// Store the username and password in SharedPreferences after the successful login
SharedPreferences.Editor editor=mPreferences.edit();
editor.putString("UserName", username);
editor.putString("PassWord", password);
editor.commit();
Message myMessage=new Message();
myMessage.obj="SUCCESS";
handler.sendMessage(myMessage);
} else if(parsedLoginDataSet.getExtractedString().equals("ERROR")) {
Intent intent = new Intent(getApplicationContext(), LoginError.class);
intent.putExtra("LoginMessage", parsedLoginDataSet.getMessage());
startActivity(intent);
removeDialog(0);
}
} catch (Exception e)
{
Intent intent = new Intent(getApplicationContext(), LoginError.class);
intent.putExtra("LoginMessage", "Unable to login");
startActivity(intent);
removeDialog(0);
}
}
private InputSource retrieveInputStream(HttpEntity httpEntity) {
InputSource insrc = null;
try {
insrc = new InputSource(httpEntity.getContent());
} catch (Exception e) {
}
return insrc;
}
//Checking whether the username and password has stored already or not
private final boolean checkLoginInfo() {
boolean username_set = mPreferences.contains("UserName");
boolean password_set = mPreferences.contains("PassWord");
if ( username_set || password_set ) {
return true;
}
return false;
}
}
Thursday, March 31, 2011
Helloworld in android
IDE is everything in Hello, World
If you have completed setting up the development environment, then Android’s Hello World is simple. If you are using Eclipse as your IDE, settingup it for Android is also simple. Its about just installing a plugin. If you are not using Eclipse, don’t worry there are nice documentation available inandroid’s site.
Hello World requires the following steps
- JDK 5 or above (JRE alone is not sufficient) installation
- Eclipse Ganymede or above installation
- Android SDK Installation
- Android Development Tools plugin installation
- Android Emulator – Android Virtual Device (AVD) Creation
- New Android Project Creation
- Create Hello World Android source
- Run Hello World
A word of caution. If you are going to do this Hello World Android from your office computer, get necessary permissions from your manager. Since, you may be behind some proxy/firewall the software update sites might be blocked. You may get frustrated setting up the IDE.
If you are a java guy, you should be already having some JDK installed in your computer. Just check the version for compatibility. If you have a older version of Eclipse, download the latest version. No harm in having multiple Eclipse versions. Android SDK and plugin installation, just follow the instructions given the URL I have given above. They are more than sufficient.
After you install the ADT plugin, restart the eclipse. Then in Eclipse, Window -> Preferences (in left panel select Android) then give your SDK installed location in the right side panel.
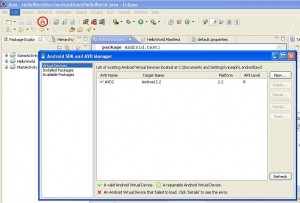
Android Emulator
If you have an android mobile and you want to execute your Hello World in that, there is a time for it. First master yourselves with the basics and you can use the Android Emulator. Always try first with the emulator before going to the real mobile. It will save you lot of time. 
Click the android icon (with a white down arrow) from the Eclipse toolbar. I have show that icon in the below image. Then click the ‘New’ button and create a AVD. Finally it should look like the window in my image.
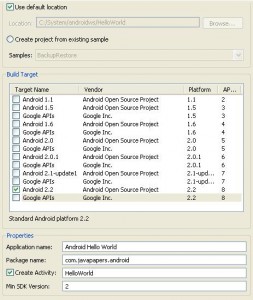
Hello World Project Creation
Right click in your Eclipse’s Package Explorer and New -> Android Project. Give a project name, then select the Build Target. The build target should match the api version you have given at the time of AVD creation. Then fill the properties panel also.
Now the HelloWorld android project is ready to use. Open the HelloWorld.java from the project source. You should have a HelloWorld class source code similar to the below.
package com.javapapers.android; |
import android.app.Activity; |
import android.os.Bundle; |
public class HelloWorld extends Activity { |
/** Called when the activity is first created. */ |
@Override |
public void onCreate(Bundle savedInstanceState) { |
super.onCreate(savedInstanceState); |
setContentView(R.layout.main); |
} |
} |
Notice that you don’t have a main method. It is not needed. This HelloWorld is based on the Activity class and onCreatemethod will be called on initiation.
Now lets add our HelloWorld part to it. Edit the code and add the following snipped to it. Import TextView also.
TextView tv = new TextView(this); |
tv.setText("Hello World!"); |
then set the contentView to the TextView you have created
setContentView(tv); |
Now your Android Hello World should look like
package com.javapapers.android; |
import android.app.Activity; |
import android.os.Bundle; |
import android.widget.TextView; |
public class HelloWorld extends Activity { |
/** Called when the activity is first created. */ |
@Override |
public void onCreate(Bundle savedInstanceState) { |
super.onCreate(savedInstanceState); |
TextView tv = new TextView(this); |
tv.setText("Hello World!"); |
setContentView(R.layout.main); |
} |
} |
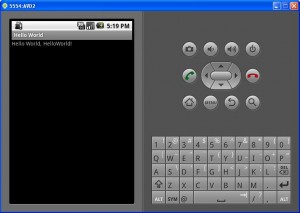
Run your Android Hello World
Right click on the project ‘Run As -> Android Application’
The AVD (emulator) will get started and it will take a while to respond. AVD needs that time to initialize itself. Wait for 2 to 3 minutes. Keep an eye on the console, it will give you some background process status information. Then you see “Hello World!”.